This Item Ships For Free!
React element command online outlet
React element command online outlet, Use React reusable controls in SharePoint Framework SPFx solution outlet
4.54
React element command online outlet
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
Product code: React element command online outletHow to Build a Code Editor with React that Compiles and Executes outlet, Create React Components from The Command Line with Agrippa by outlet, React.createElement React with Symfony SymfonyCasts outlet, javascript Trigger click event for react element Stack Overflow outlet, JSX Element React Node React Element DEV Community outlet, React Components GeeksforGeeks outlet, Sharing code with React Native for Web LogRocket Blog outlet, How To Style React Components DigitalOcean outlet, React.js cheatsheet outlet, react terminal examples CodeSandbox outlet, Modularizing React Applications with Established UI Patterns outlet, How to Use WordPress React to Build a Modern Web App Codeable outlet, javascript Trigger click event for react element Stack Overflow outlet, Use Office UI Fabric React components in your SharePoint client outlet, React Components DevExtreme React outlet, How To Install React on Windows macOS and Linux Kinsta outlet, How to use Inspect Element in Chrome Safari and Firefox Zapier outlet, Fluent UI React An Integration Guide for React Ecosystem outlet, React Ink CLI Tutorial How to Build a Browser Command Line outlet, How to use React Fragments Refine outlet, How to deploy React app to Heroku GeeksforGeeks outlet, React Boiler Plate Setup JSX Class vs Functional Component outlet, Use React reusable controls in SharePoint Framework SPFx solution outlet, React WebStorm Documentation outlet, How to Create a Dark Mode Component in React DEV Community outlet, ReactJs Lifecycle Initialization Mounting Updating outlet, React WYSIWYG HTML Editor Rich Text Editor CKEditor 5 outlet, React Interview Question What gets rendered in the browser a outlet, 33 React Best Practices For 2024 Technostacks outlet, How to use API with React ReactJS API Call Example Beginner s Guide outlet, How to Build an Accordion Component with React.js SitePoint outlet, Build simple React Js application in 5 minutes by Radoslaw outlet, React and Web Components. Web Components are getting more and outlet, Create Dynamic Forms in React Using React Hook Forms outlet, React Cheat Sheet GeeksforGeeks outlet.
- Increased inherent stability
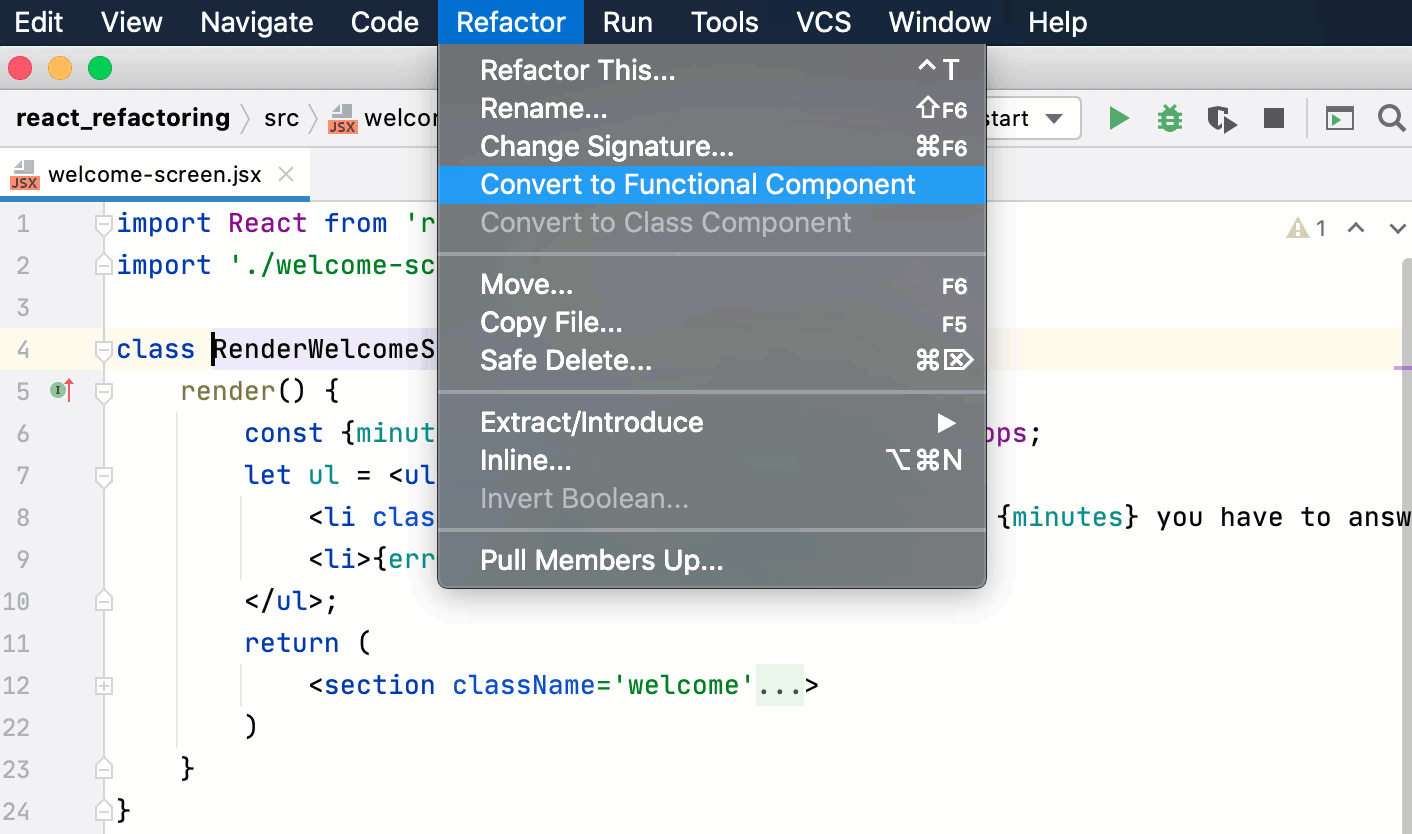
- Smooth transitions
- All day comfort
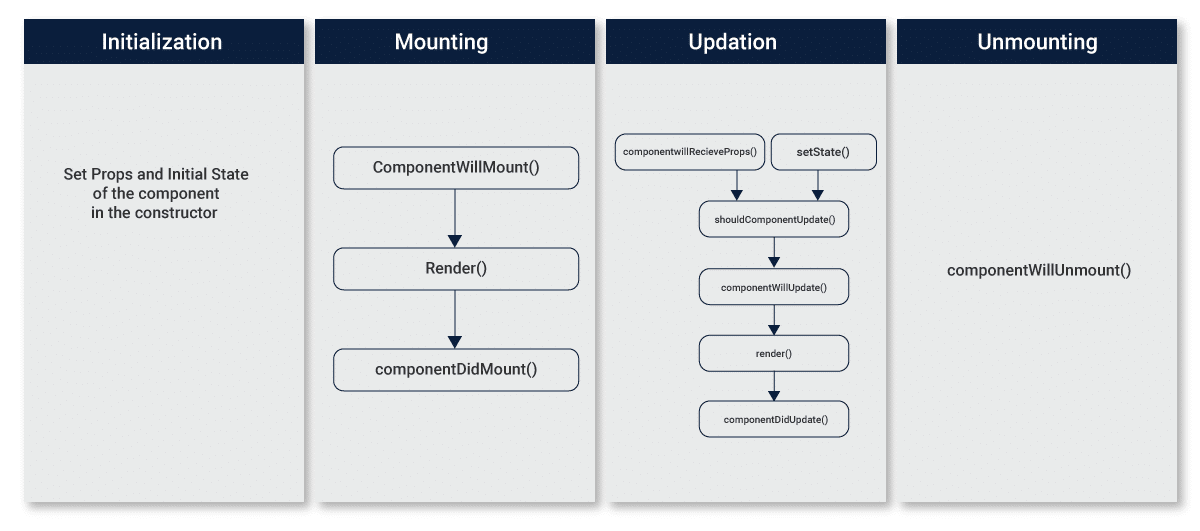
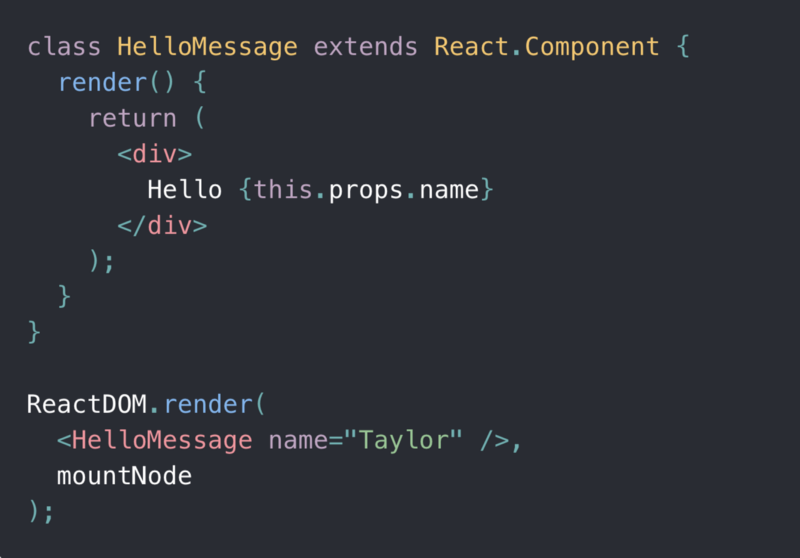
Model Number: SKU#7411212